Thanks for visiting my website, although I’m sorry to say that it’s still a work in progress. Somewhere in the region of 80% done to begin with but after years of procrastinating with websites I figure its time to chuck something up on the web and hope for the best.
Rather than hide all the stuff I’ve worked on, I thought I’d use my first post to describe how pp.net was put together and what is left to do.
Preparing the design
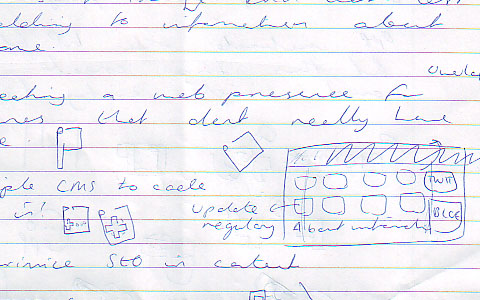
I started with a rough sketch, this is probably one of my first pages of notes. Most of my websites start this way – random scribblings on paper as I start to figure out what goes where and what I want to do. For once I have a really clear idea for a design in my head and a fair idea of how to put it together.

Building the grid layout
I have to start building quickly, before I lose momentum (and give up, and go enjoy my spare time). This mentality has led to my website being on hiatus for the best part of two years. So I start to plan low-res visuals in Photoshop.

I’m trying a few new things this time around. For example, since the last website iteration I’ve become obsessed with twitter, so I need a twitter feed. I’m also trying a brand new Content Management System (CMS) to save me time when the design is done. By the time I get around to start coding anything I am too invested too much time into my design to give up and go play games. I must finish.
The weblog
The weblog was an absolute after thought – well I knew that I would be making one, but I wanted to concentrate on the games content. So rather than create something from scratch, I settled for Ensellitis’s theme for WordPress.
And then well into theming my weblog for wordpress I realised after some technical jiggery-pokery… that I didn’t want to use WordPress and why not try blogging in something else? So with Alex (the PHP and Javascript guru), I started Isolation in Frog CMS.

Now hours of coding and testing follows. Alex had to do quite a lot of tweaking of the Frog backend to get to play nice with the design, that and getting the date images GIFs to behave was probably the trickiest part. The weblog was running in Frog after about 40 minutes of play on my end – and working fully (with all of the features I wanted from WordPress) after about a week. We both have other stuff to do full-time I sure we could have cracked it quicker.
Left to do
Start to finish technically, this has taken about three months worth of spare moments. My first lot of content took a month, as I wasn’t keen to rush my work out ASAP. As far as I am aware, the only things left to fix is the inspiration page, which is another task in itself. I’m also aware that blog entries, and my contact page, do not validate properly, because of the way the CMS interprets my forms, all other pages should validate, and look lovely in all modern browsers (and iPhones!). Hey as long as you’ve got Javascript on.
So I’m about two years late. Let me know what you think. Was it worth the effort?


6 replies on “Behind the scenes of pp.net”
I had a feeling you were working on bringing your site back since you haven’t been on Live very much recently, but I didn’t realise just how much hard work you’ve put into it before seeing it today. You’ve done a brilliant job – lovely layout, easy to navigate, a solid foundation of content and bags of potential. Welcome back! 🙂
I love it! I’ve been wondering if you were ever going to bring your site back. Is the Twitter bit just a prettied up RSS feed?
Just thought I’d drop by to read the articles and browse around the finished site, but I couldn’t leave without congratulating you on all the work you’ve put into this. Oh, and random scribblings are always handy; these days I can’t do a webby project without noting down literally everything I do. 😛 Anyway, I hope you spread the word about your site; after all the work you’ve put into it, it deserves a bit of exposure. Again, massive congrats.
Fantabulous work with your website, Michelle! I’m so very proud of you — you’ve done a superb job! I love the juxtaposition of your images, in-game quotes, and prose. They all compliment each other really well. That, combined with your superlative English language comprehension makes reading your stuff a pleasant experience, even for those of us who aren’t uber gamers.
So good to see you back! I’d been periodically checking. It looks lovely so far. I’ve got the same attitude that you do with respect to websites: I just need to start working on it, and then it all comes at once. Or mostly. 🙂
Site looks fantastic, Michelle! Well worth the wait, you’re very talented.